Java如何实现文件断点续传功能?
 发布于2023-04-24 阅读(0)
发布于2023-04-24 阅读(0)
扫一扫,手机访问
什么是断点续传
用户上传大文件,网络差点的需要历时数小时,万一线路中断,不具备断点续传的服务器就只能从头重传,而断点续传就是,允许用户从上传断线的地方继续传送,这样大大减少了用户的烦恼。
解决上传大文件服务器内存不够的问题
解决如果因为其他因素导致上传终止的问题,并且刷新浏览器后仍然能够续传,重启浏览器(关闭浏览器后再打开)仍然能够继续上传,重启电脑后仍然能够上传
检测上传过程中因网络波动导致文件出现了内容丢失那么需要自动检测并且从新上传
解决方案
前端
需要进行分割上传的文件
需要对上传的分片文件进行指定文件序号
需要监控上传进度,控制进度条
上传完毕后需要发送合并请求
Blob 对象,操作文件
后端
上传分片的接口
合并分片的接口
获取分片的接口
其他工具方法,用于辅助
前端端需要注意的就是: 文件的切割,和进度条
后端需要注意的就是: 分片存储的地方和如何进行合并分片
效果演示
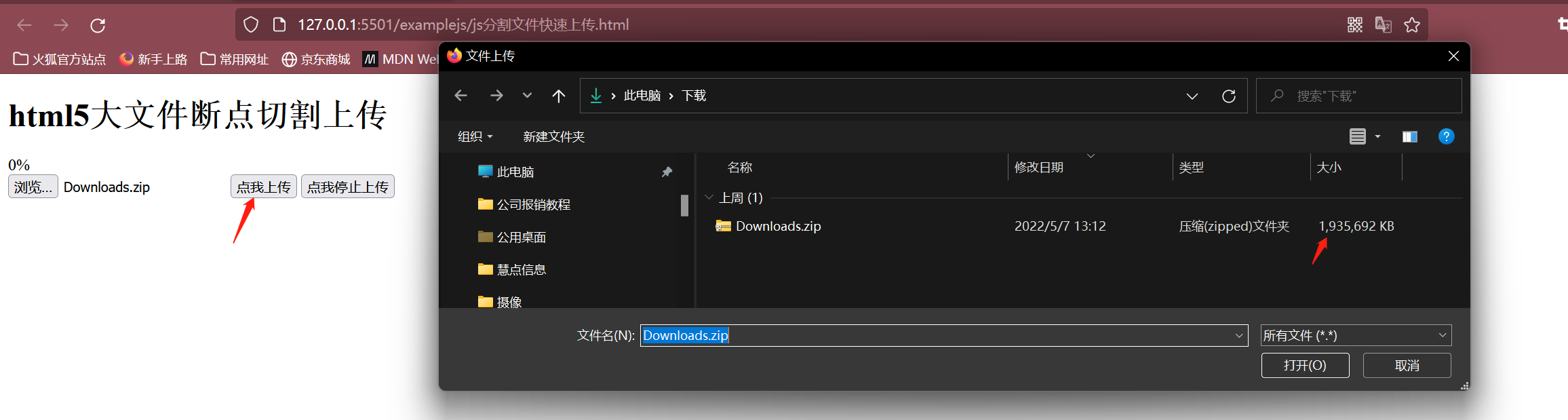
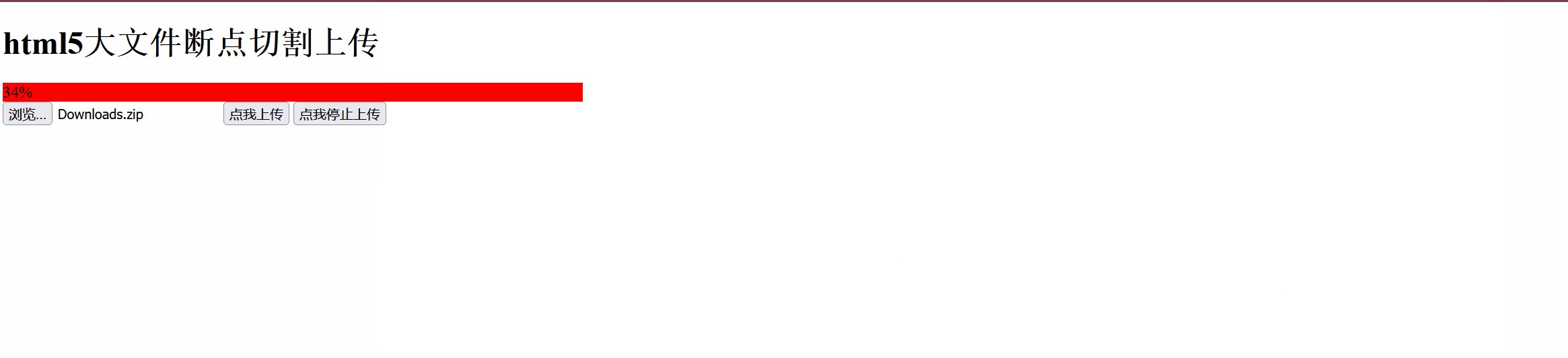
先找到需要上传的文件

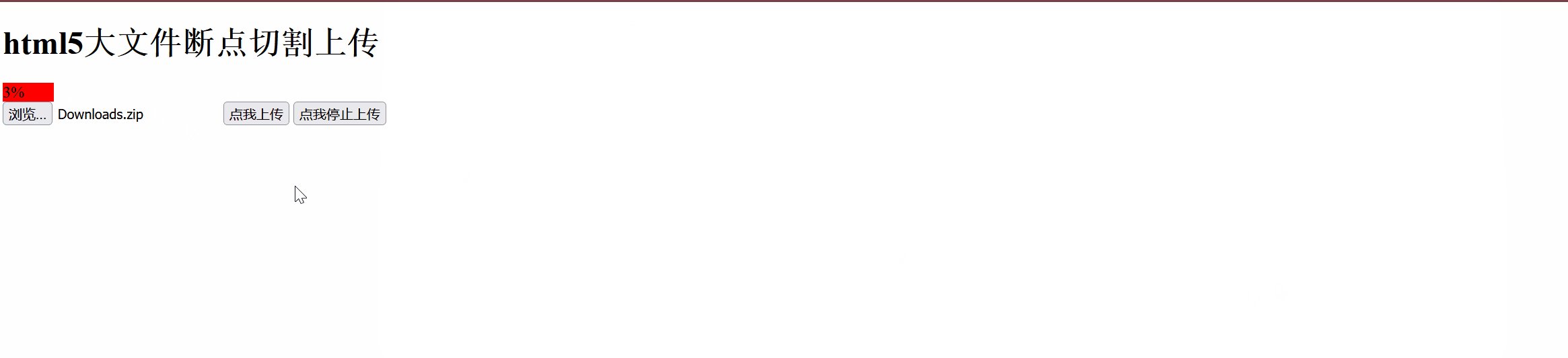
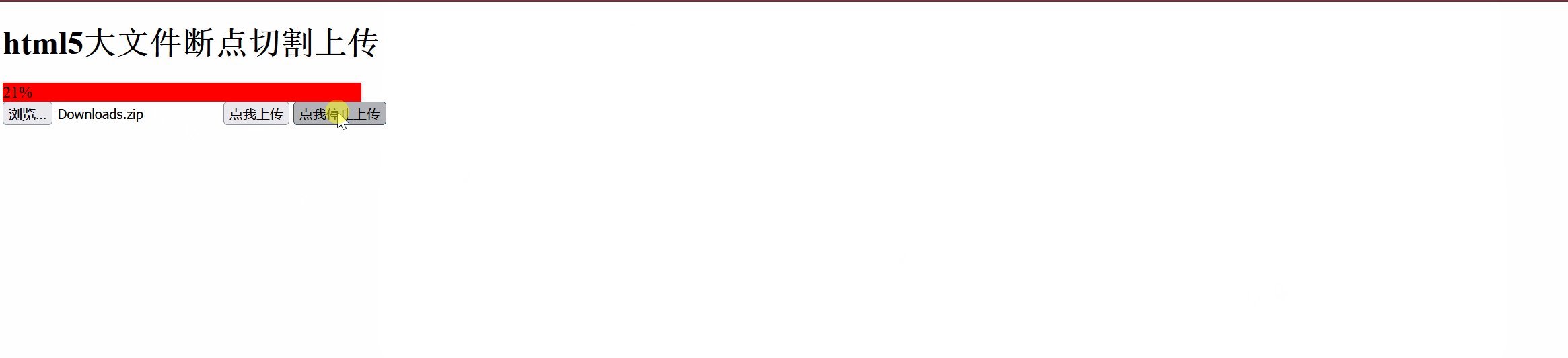
当我们开始上传进度条就会发生变化,当我们点击停止上传那么进度条就会停止

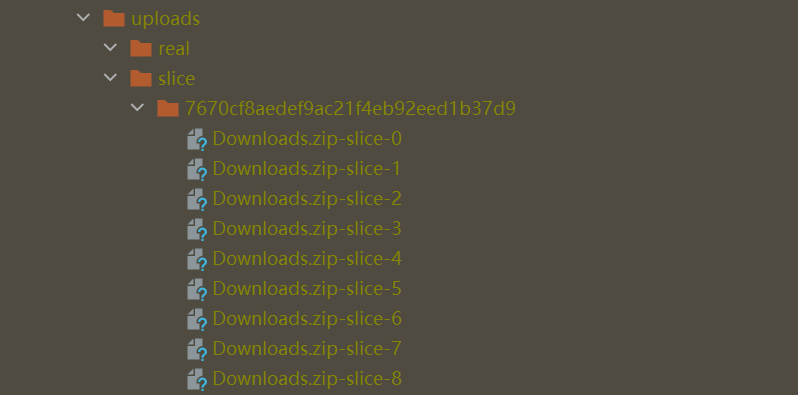
我们后端会通过文件名+文件大小进行MD5生成对应的目录结果如下:

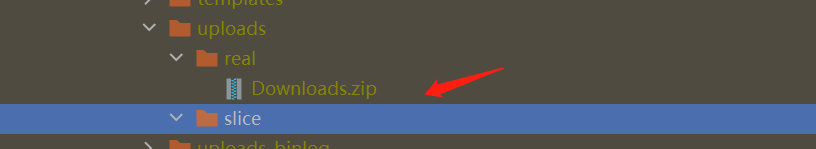
当前端上传文件达到100%时候就会发送文件合并请求,然后我们后端这些分片都将被合并成一个文件

通过下图可以看到所有分片都没有了,从而合并出来一个文件

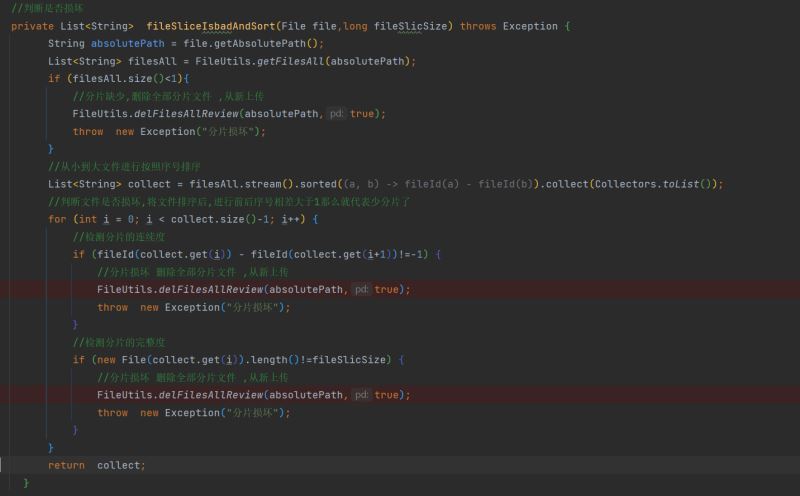
文件上传过程中网络波动导致流丢失一部分(比对大小)
文件上传过程中,服务器丢失分片 (比对分片的连续度)
文件被篡改内容(比对大小)
效验核心代

参考代码
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>html5大文件断点切割上传</h2>
<div id="progressBar"></div>
<input id="file" name="mov" type="file" />
<input id="btn" type="button" value="点我上传" />
<input id="btn1" type="button" value="点我停止上传" />
<script type="module">
import FileSliceUpload from '../jsutils/FileSliceUpload.js'
let testingUrl="http://localhost:7003/fileslice/testing"
let uploadUrl="http://localhost:7003/fileslice/uploads"
let margeUrl="http://localhost:7003/fileslice/merge-file-slice"
let progressUrl="http://localhost:7003/fileslice/progress"
let fileSliceUpload= new FileSliceUpload(testingUrl,uploadUrl,margeUrl,progressUrl,"#file")
fileSliceUpload.addProgress("#progressBar")
let btn= document.querySelector("#btn")
let btn1= document.querySelector("#btn1")
btn.addEventListener("click",function () {
fileSliceUpload.startUploadFile()
})
btn1.addEventListener("click",function () {
fileSliceUpload.stopUploadFile()
})
</script>
</body>
</html>//大文件分片上传,比如10G的压缩包,或者视频等,这些文件太大了 (需要后端配合进行)
class FileSliceUpload{
constructor(testingUrl, uploadUrl, margeUrl,progressUrl, fileSelect) {
this.testingUrl = testingUrl; // 检测文件上传的url
this.uploadUrl = uploadUrl;//文件上传接口
this.margeUrl = margeUrl; // 合并文件接口
this.progressUrl = progressUrl; //进度接口
this.fileSelect = fileSelect;
this.fileObj = null;
this.totalize = null;
this.blockSize = 1024 * 1024; //每次上传多少字节1mb(最佳)
this.sta = 0; //起始位置
this.end = this.sta + this.blockSize; //结束位置
this.count = 0; //分片个数
this.barId = "bar"; //进度条id
this.progressId = "progress";//进度数值ID
this.fileSliceName = ""; //分片文件名称
this.fileName = "";
this.uploadFileInterval = null; //上传文件定时器
}
/**
* 样式可以进行修改
* @param {*} progressId 需要将进度条添加到那个元素下面
*/
addProgress (progressSelect) {
let bar = document.createElement("div")
bar.setAttribute("id", this.barId);
let num = document.createElement("div")
num.setAttribute("id", this.progressId);
num.innerText = "0%"
bar.appendChild(num);
document.querySelector(progressSelect).appendChild(bar)
}
//续传 在上传前先去服务器检测之前是否有上传过这个文件,如果还有返回上传的的分片,那么进行续传
// 将当前服务器上传的最后一个分片会从新上传, 避免因为网络的原因导致分片损坏
sequelFile () {
if (this.fileName) {
var xhr = new XMLHttpRequest();
//同步
xhr.open('GET', this.testingUrl + "/" + this.fileName+ "/" + this.blockSize+ "/" + this.totalize, false);
xhr.send();
if (xhr.readyState === 4 && xhr.status === 200) {
let ret = JSON.parse(xhr.response)
if (ret.code == 20000) {
let data= ret.data
this.count = data.code;
this.fileSliceName = data.fileSliceName
//计算起始位置和结束位置
this.sta = this.blockSize * this.count
//计算结束位置
this.end = this.sta + this.blockSize
} else {
this.sta = 0; //从头开始
this.end = this.sta + this.blockSize;
this.count = 0; //分片个数
}
}
}
}
stopUploadFile () {
clearInterval(this.uploadFileInterval)
}
// 文件上传(单文件)
startUploadFile () {
// 进度条
let bar = document.getElementById(this.barId)
let progressEl = document.getElementById(this.progressId)
this.fileObj = document.querySelector(this.fileSelect).files[0];
this.totalize = this.fileObj.size;
this.fileName = this.fileObj.name;
//查询是否存在之前上传过此文件,然后继续
this.sequelFile()
let ref = this; //拿到当前对象的引用,因为是在异步中使用this就是他本身而不是class
this.uploadFileInterval = setInterval(function () {
if (ref.sta > ref.totalize) {
//上传完毕后结束定时器
clearInterval(ref.uploadFileInterval)
//发送合并请求
ref.margeUploadFile ()
console.log("stop" + ref.sta);
return;
};
//分片名称
ref.fileSliceName = ref.fileName + "-slice-" + ref.count++
//分割文件 ,
var blob1 = ref.fileObj.slice(ref.sta, ref.end);
var fd = new FormData();
fd.append('part', blob1);
fd.append('fileSliceName', ref.fileSliceName);
fd.append('fileSize', ref.totalize);
var xhr = new XMLHttpRequest();
xhr.open('POST', ref.uploadUrl, true);
xhr.send(fd); //异步发送文件,不管是否成功, 会定期检测
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
let ret = JSON.parse(xhr.response)
if (ret.code == 20000) {
//计算进度
let percent = Math.ceil((ret.data*ref.blockSize/ ref.totalize) * 100)
if (percent > 100) {
percent=100
}
bar.style.width = percent + '%';
bar.style.backgroundColor = 'red';
progressEl.innerHTML = percent + '%'
}
}
}
//起始位置等于上次上传的结束位置
ref.sta = ref.end;
//结束位置等于上次上传的结束位置+每次上传的字节
ref.end = ref.sta + ref.blockSize;
}, 5)
}
margeUploadFile () {
console.log("检测上传的文件完整性..........");
var xhr = new XMLHttpRequest();
//文件分片的名称/分片大小/总大小
xhr.open('GET', this.margeUrl+ "/" + this.fileSliceName + "/" + this.blockSize + "/" + this.totalize, true);
xhr.send(); //发送请求
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
let ret = JSON.parse(xhr.response)
if (ret.code == 20000) {
console.log("文件上传完毕");
} else {
console.log("上传完毕但是文件上传过程中出现了异常", ret);
}
}
}
}
}
export default FileSliceUpload;后端
因为代码内部使用较多自己封装的工具类的原因,以下代码只提供原理的参考
package com.controller.commontools.fIleupload;
import com.alibaba.fastjson.JSON;
import com.application.Result;
import com.container.ArrayByteUtil;
import com.encryption.hash.HashUtil;
import com.file.FileUtils;
import com.file.FileWebUpload;
import com.file.ReadWriteFileUtils;
import com.function.impl.ExecutorUtils;
import com.path.ResourceFileUtil;
import com.string.PatternCommon;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.RandomAccessFile;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.concurrent.Future;
import java.util.concurrent.atomic.AtomicBoolean;
import java.util.stream.Collectors;
@RestController
@RequestMapping("/fileslice")
public class FIleSliceUploadController {
private final String identification="-slice-";
private final String uploadslicedir="uploads"+File.separator+"slice"+File.separator;//分片目录
private final String uploaddir="uploads"+File.separator+"real"+File.separator;//实际文件目录
//获取分片
@GetMapping("/testing/{fileName}/{fileSlicSize}/{fileSize}")
public Result testing(@PathVariable String fileName,@PathVariable long fileSlicSize,@PathVariable long fileSize ) throws Exception {
String dir = fileNameMd5Dir(fileName,fileSize);
String absoluteFilePathAndCreate = ResourceFileUtil.getAbsoluteFilePathAndCreate(uploadslicedir)+File.separator+dir;
File file = new File(absoluteFilePathAndCreate);
if (file.exists()) {
List<String> filesAll = FileUtils.getFilesAll(file.getAbsolutePath());
if (filesAll.size()<2){
//分片缺少 删除全部分片文件 ,从新上传
FileUtils.delFilesAllReview(absoluteFilePathAndCreate,true);
return Result.Error();
}
//从小到大文件进行按照序号排序,和判断分片是否损坏
List<String> collect = fileSliceIsbadAndSort(file, fileSlicSize);
//获取最后一个分片
String fileSliceName = collect.get(collect.size() - 1);
fileSliceName = new File(fileSliceName).getName();
int code = fileId(fileSliceName);
//服务器的分片总大小必须小于或者等于文件的总大小
if ((code*fileSlicSize)<=fileSize) {
Result result = new Result();
String finalFileSliceName = fileSliceName;
String str = PatternCommon.renderString("{\"code\":\"$[code]\",\"fileSliceName\":\"${fileSliceName}\"}", new HashMap<String, String>() {{
put("code", String.valueOf(code));
put("fileSliceName", finalFileSliceName);
}});
result.setData(JSON.parse(str));
return result;
}else {
//分片异常 ,删除全部分片文件,从新上传
FileUtils.delFilesAllReview(absoluteFilePathAndCreate,true);
return Result.Error();
}
}
//不存在
return Result.Error();
}
@PostMapping(value = "/uploads")
public Result uploads(HttpServletRequest request) {
String fileSliceName = request.getParameter("fileSliceName");
long fileSize = Long.parseLong(request.getParameter("fileSize")); //文件大小
String dir = fileSliceMd5Dir(fileSliceName,fileSize);
String absoluteFilePathAndCreate = ResourceFileUtil.getAbsoluteFilePathAndCreate(uploadslicedir+dir);
FileWebUpload.fileUpload(absoluteFilePathAndCreate,fileSliceName,request);
int i = fileId(fileSliceName); //返回上传成功的文件id,用于前端计算进度
Result result=new Result();
result.setData(i);
return result;
}
// 合并分片
@GetMapping(value = "/merge-file-slice/{fileSlicNamee}/{fileSlicSize}/{fileSize}")
public Result mergeFileSlice(@PathVariable String fileSlicNamee,@PathVariable long fileSlicSize,@PathVariable long fileSize ) throws Exception {
int l =(int) Math.ceil((double) fileSize / fileSlicSize); //有多少个分片
String dir = fileSliceMd5Dir(fileSlicNamee,fileSize); //分片所在的目录
String absoluteFilePathAndCreate = ResourceFileUtil.getAbsoluteFilePathAndCreate(uploadslicedir+dir);
File file=new File(absoluteFilePathAndCreate);
if (file.exists()){
List<String> filesAll = FileUtils.getFilesAll(file.getAbsolutePath());
//阻塞循环判断是否还在上传 ,解决前端进行ajax异步上传的问题
int beforeSize=filesAll.size();
while (true){
Thread.sleep(1000);
//之前分片数量和现在分片数据只差,如果大于1那么就在上传,那么继续
filesAll = FileUtils.getFilesAll(file.getAbsolutePath());
if (filesAll.size()-beforeSize>=1){
beforeSize=filesAll.size();
//继续检测
continue;
}
//如果是之前分片和现在的分片相等的,那么在阻塞2秒后检测是否发生变化,如果还没变化那么上传全部完成,可以进行合并了
//当然这不是绝对的,只能解决网络短暂的波动,因为有可能发生断网很长时间,网络恢复后文件恢复上传, 这个问题是避免不了的,所以我们在下面的代码进行数量的效验
// 因为我们不可能一直等着他网好,所以如果1~3秒内没有上传新的内容,那么我们默认判定上传完毕
if (beforeSize==filesAll.size()){
Thread.sleep(2000);
filesAll = FileUtils.getFilesAll(file.getAbsolutePath());
if (beforeSize==filesAll.size()){
break;
}
}
}
//分片数量效验
if (filesAll.size()!=l){
//分片缺少 ,删除全部分片文件,从新上传
FileUtils.delFilesAllReview(absoluteFilePathAndCreate,true);
return Result.Error();
}
//获取实际的文件名称,组装路径
String realFileName = realFileName(fileSlicNamee);
String realFileNamePath = ResourceFileUtil.getAbsoluteFilePathAndCreate(uploaddir+ realFileName);
//从小到大文件进行按照序号排序 ,和检查分片文件是否有问题
List<String> collect = fileSliceIsbadAndSort(file, fileSlicSize);
int fileSliceSize = collect.size();
List<Future<?>> futures = new ArrayList<>();
// 将文件按照序号进行合并 ,算出Runtime.getRuntime().availableProcessors()个线程 ,每个线程需要读取多少分片, 和每个线程需要读取多少字节大小
//有人会说一个分片一个线程不行吗,你想想如果上千或者上万分片的话,你创建这么多的线程需要多少时间,以及线程切换上下文切换和销毁需要多少时间?
// 就算使用线程池,也顶不住啊,你内存又有多大,能存下多少队列?,并发高的话直接怼爆
int availableProcessors = Runtime.getRuntime().availableProcessors();
//每个线程读取多少文件
int readFileSize = (int)Math.ceil((double)fileSliceSize / availableProcessors);
//每个线程需要读取的文件大小
long readSliceSize = readFileSize * fileSlicSize;
for (int i = 0; i < availableProcessors; i++) {
int finalI = i;
Future<?> future = ExecutorUtils.createFuture("FIleSliceUploadController",()->{
//每个线程需要读取多少字节
byte[] bytes=new byte[(int) readSliceSize];
int index=0;
for (int i1 = finalI *readFileSize,i2 = readFileSize*(finalI+1)>fileSliceSize?fileSliceSize:readFileSize*(finalI+1); i1 < i2; i1++) {
try ( RandomAccessFile r = new RandomAccessFile(collect.get(i1), "r");){
r.read(bytes, (int)(index*fileSlicSize),(int)fileSlicSize);
} catch (IOException e) {
e.printStackTrace();
}
index++;
}
if(finalI==availableProcessors-1){
//需要调整数组
bytes = ArrayByteUtil.getActualBytes(bytes);
}
try ( RandomAccessFile w = new RandomAccessFile(realFileNamePath, "rw");){
//当前文件写入的位置
w.seek(finalI*readSliceSize);
w.write(bytes);
} catch (IOException e) {
e.printStackTrace();
}
});
futures.add(future);
}
//阻塞到全部线程执行完毕后
ExecutorUtils.waitComplete(futures);
//删除全部分片文件
FileUtils.delFilesAllReview(absoluteFilePathAndCreate,true);
}else {
//没有这个分片相关的的目录
return Result.Error();
}
return Result.Ok();
}
//获取分片文件的目录
private String fileSliceMd5Dir(String fileSliceName,long fileSize){
int i = fileSliceName.indexOf(identification) ;
String substring = fileSliceName.substring(0, i);
String dir = HashUtil.md5(substring+fileSize);
return dir;
}
//通过文件名称获取文件目录
private String fileNameMd5Dir(String fileName,long fileSize){
return HashUtil.md5(fileName+fileSize);
}
//获取分片的实际文件名
private String realFileName(String fileSliceName){
int i = fileSliceName.indexOf(identification) ;
String substring = fileSliceName.substring(0, i);
return substring;
}
//获取文件序号
private int fileId(String fileSliceName){
int i = fileSliceName.indexOf(identification)+identification.length() ;
String fileId = fileSliceName.substring(i);
return Integer.parseInt(fileId);
}
//判断是否损坏
private List<String> fileSliceIsbadAndSort(File file,long fileSlicSize) throws Exception {
String absolutePath = file.getAbsolutePath();
List<String> filesAll = FileUtils.getFilesAll(absolutePath);
if (filesAll.size()<1){
//分片缺少,删除全部分片文件 ,从新上传
FileUtils.delFilesAllReview(absolutePath,true);
throw new Exception("分片损坏");
}
//从小到大文件进行按照序号排序
List<String> collect = filesAll.stream().sorted((a, b) -> fileId(a) - fileId(b)).collect(Collectors.toList());
//判断文件是否损坏,将文件排序后,进行前后序号相差大于1那么就代表少分片了
for (int i = 0; i < collect.size()-1; i++) {
//检测分片的连续度
if (fileId(collect.get(i)) - fileId(collect.get(i+1))!=-1) {
//分片损坏 删除全部分片文件 ,从新上传
FileUtils.delFilesAllReview(absolutePath,true);
throw new Exception("分片损坏");
}
//检测分片的完整度
if (new File(collect.get(i)).length()!=fileSlicSize) {
//分片损坏 删除全部分片文件 ,从新上传
FileUtils.delFilesAllReview(absolutePath,true);
throw new Exception("分片损坏");
}
}
return collect;
}
}
本文转载于:https://www.yisu.com/zixun/696752.html 如有侵犯,请联系admin@zhengruan.com删除
产品推荐
-

售后无忧
立即购买>- DAEMON Tools Lite 10【序列号终身授权 + 中文版 + Win】
-
¥150.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Ultra 5【序列号终身授权 + 中文版 + Win】
-
¥198.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Pro 8【序列号终身授权 + 中文版 + Win】
-
¥189.00
office旗舰店
-

售后无忧
立即购买>- CorelDRAW X8 简体中文【标准版 + Win】
-
¥1788.00
office旗舰店
-
 正版软件
正版软件
- 提升 Java JNDI 性能的方法:优化 Java JNDI 的效率和性能
- 1.使用连接池连接池是优化JavaJNDI性能的有效方法之一。连接池通过预先创建和维护一定数量的数据库连接,以便应用程序随时使用,从而减少了创建新连接的开销。//创建连接池ConnectionPoolpool=newConnectionPool();//获取连接Connectionconnection=pool.getConnection();//使用连接...//释放连接connection.close();2.使用缓存缓存是另一种优化JavaJNDI性能的有效方法。缓存通过将经常使用的数据存储在内存中
- 2分钟前 0
-
 正版软件
正版软件
- 简明示范:PHP 跨站请求伪造(CSRF)防范全攻略
- 跨站请求伪造攻击是一种危害性极大的网络攻击,它利用了WEB应用程序对用户请求的信任,诱使用户在不知情的情况下执行攻击者指定的恶意操作。这种攻击手段非常隐蔽,很难被用户察觉,因此很容易得手。为了防御跨站请求伪造攻击,开发者需要采取多种措施,其中最有效的一种方法是使用CSRFToken。CSRFToken是一种特殊的令牌,它由服务器生成并发送给客户端,客户端将该令牌存储在Cookie中。当用户向服务器发送请求时,服务器会检查请求中是否包含CSRFToken,如果包含,则说明该请求是合法的。否则,服务器会拒绝该
- 1小时前 23:00 0
-
 正版软件
正版软件
- 构建高效 Java 应用的实践指南:深入理解 Java JNDI
- JavaJNDI简介JavaJNDI(JavaNamingandDirectoryInterface)是一种用于访问各种命名和目录服务的Javaapi。它允许Java程序员轻松地查找和使用各种资源,例如数据源、邮件服务器和打印机。JNDI提供了一个统一的接口来访问不同的命名和目录服务,从而简化了Java程序员的工作。JNDI的基本概念JNDI的核心概念是命名空间和上下文。命名空间是一个包含一组名称的集合,每个名称都对应一个资源。上下文是命名空间中的一个位置,它可以包含名称和资源。一个上下文可以包含子上下文
- 1小时前 22:50 Java JNDI 命名服务 目录服务 资源查找 0
-
 正版软件
正版软件
- 解决 CSRF 攻击:PHP 防范的完整指南
- 跨站请求伪造(CSRF)是一种网络安全攻击,用于欺骗用户在不知情的情况下执行操作。这种攻击使攻击者能够使用受害者的身份和权限来执行端点或操作。如何运作?CSRF攻击依赖于以下条件:受害者和攻击者都登录到同一个网站。受害者拥有攻击者想要执行的操作的权限。攻击者能够诱使受害者点击恶意链接或打开恶意网站。当这些条件满足时,攻击者可以创建恶意请求并诱使受害者执行。这是通过将恶意请求嵌入到合法网站中的表单或图像中来完成的。当受害者点击恶意链接或打开恶意网站时,请求将自动向网站发送。网站会认为请求来自受害者,并因此执
- 1小时前 22:35 安全 攻击 PHP csrf 表单令牌 0
-
 正版软件
正版软件
- 探索Spring Boot架构:深入解析框架内部机制
- SpringBoot的架构可以分为以下几个主要组件:Spring核心模块:springBoot的核心模块提供了Spring框架的基本功能,包括依赖注入、aop、事务管理等。这些模块是Spring应用程序的基础,为SpringBoot的开发提供了坚实的基础。SpringBootStarter:SpringBootStarter是一个预先配置好的依赖项集合,它可以帮助开发者快速构建Spring应用程序。SpringBootStarter提供了各种各样的依赖项,涵盖了各种常用的功能,如web开发、数据访问、安全
- 1小时前 22:20 Spring aop mvc DI 0
最新发布
-
 1
1
-
 2
2
-
3
- Vue组件中如何处理图片预览和缩放问题
- 438天前
-
 4
4
-
 5
5
-
 6
6
- Python实战教程:批量转换多种音乐格式
- 609天前
-
7
- WebSocket协议的优势与劣势分析
- 439天前
-
8
- java动态代理实例代码分析
- 610天前
-
 9
9
- java io文件操作删除文件或文件夹的方法
- 607天前
相关推荐
- 简明示范:PHP 跨站请求伪造(CSRF)防范全攻略
- 构建高效 Java 应用的实践指南:深入理解 Java JNDI
- 解决 CSRF 攻击:PHP 防范的完整指南
- 探索Spring Boot架构:深入解析框架内部机制
- Spring Boot的性能优化秘籍:打造疾风般快速的应用
- 揭露 PHP CSRF 攻击中的幕后黑手,构建坚不可摧的防护系统
- Java JNDI 和 Spring 整合的技巧:探究 Java JNDI 和 Spring 框架的协同配合
- 学习 Java JNDI:深入了解 Java 开发中的命名和目录服务
- Java JNDI 在 Java EE 中的应用:探索 Java JNDI 与 Java EE 技术的整合
热门关注
-

- Xshell 6 简体中文
- ¥899.00-¥1149.00
-

- DaVinci Resolve Studio 16 简体中文
- ¥2550.00-¥2550.00
-

- Camtasia 2019 简体中文
- ¥689.00-¥689.00
-

- Luminar 3 简体中文
- ¥288.00-¥288.00
-

- Apowersoft 录屏王 简体中文
- ¥129.00-¥339.00