推荐:优秀JS开源人脸检测识别项目
 发布于2024-12-27 阅读(0)
发布于2024-12-27 阅读(0)
扫一扫,手机访问
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。

如何在web端使用js实现人脸检测呢?
为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计算资源和网络环境相对有限,因此可能需要针对应用场景对算法进行优化,以提高人脸识别的速度和准确率。
本文推荐几个基于js的最佳人脸检测识别项目,用于学习借鉴。
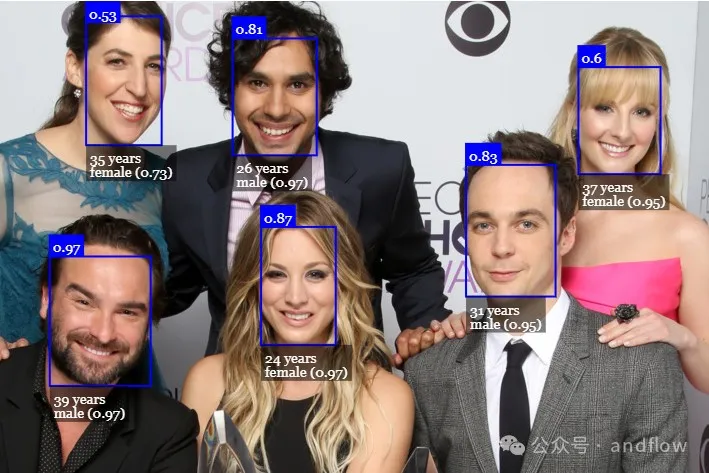
1.Face-API
https://github.com/justadudewhohacks/face-api.js

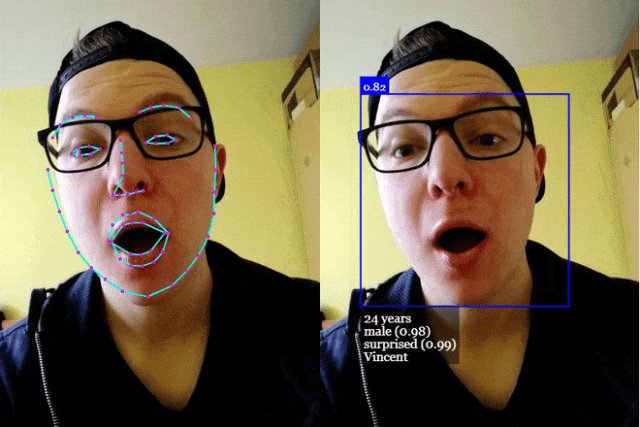
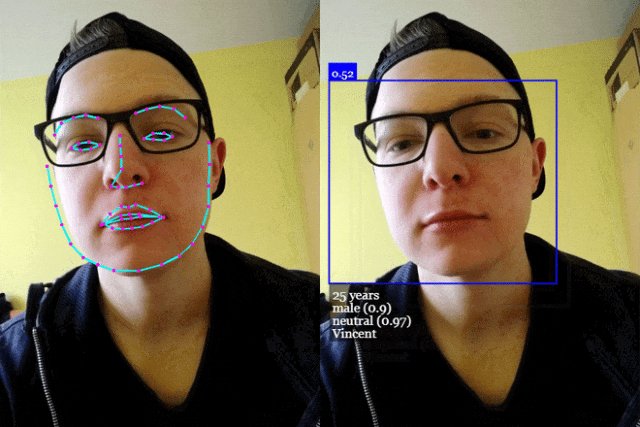
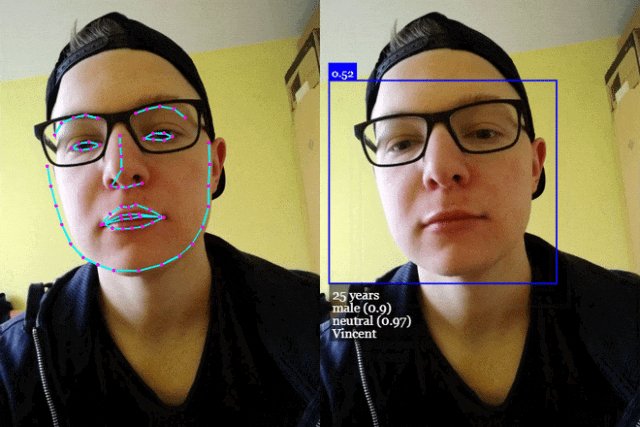
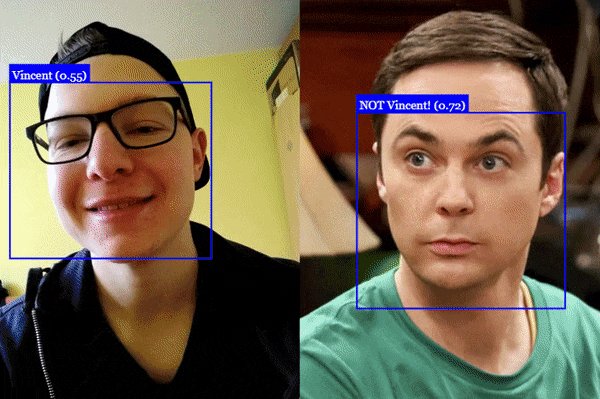
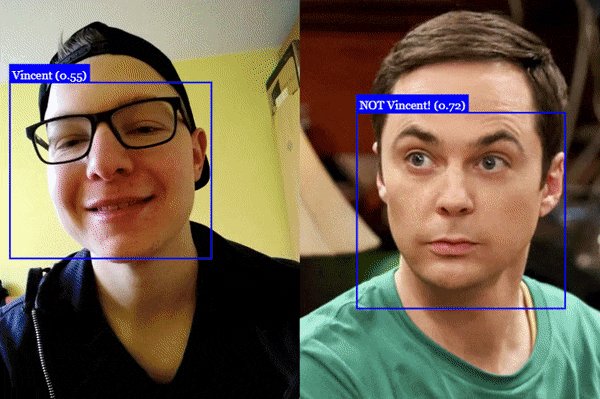
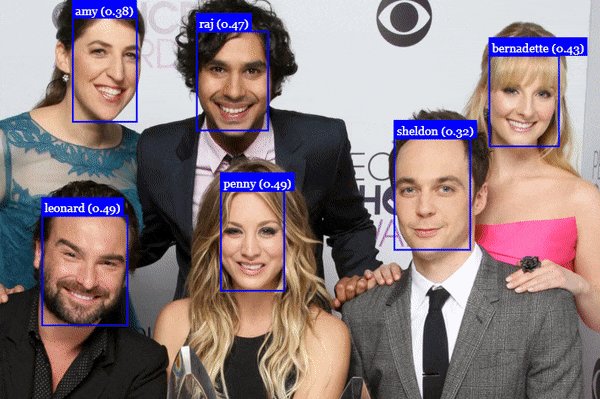
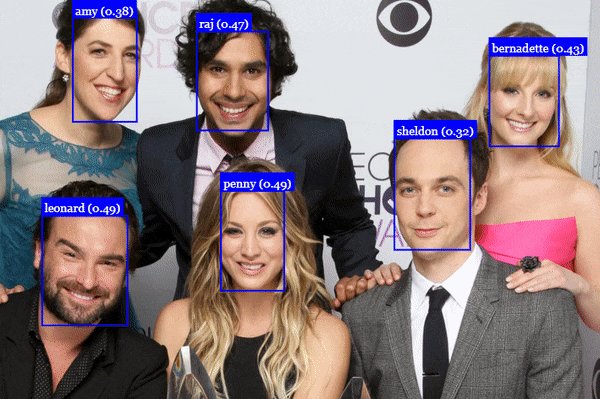
这是一个在tensorflow.js上实现的强大的开源JavaScript人脸识别库,可以用于浏览器以及Node.js环境。使用MIT开源许可。
主要功能包括:
(1)人脸识别

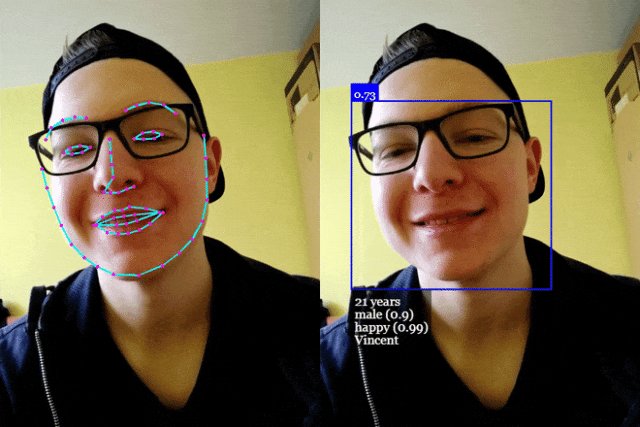
(2)特征点检测(68个面部标志点)

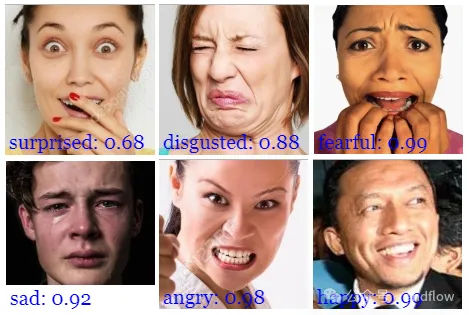
(3)表情识别

(4)性别、年龄预测

根据官方统计,Face-API在各类人脸数据库测试的平均年龄误差为:4.54;总性别准确率为:95%。
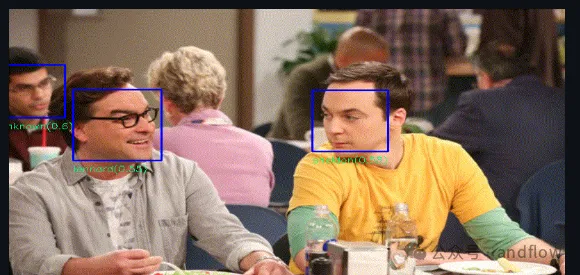
2.Face Recognition.js
https://github.com/justadudewhohacks/face-recognition.js

这是一个基于dlib实现人脸检测和人脸识别工具的JS库,提供可靠的人脸检测和人脸识别的Node.js API。可以在Windows、macOS和Linux上运行。主要功能包括:
- 人脸检测
- 人脸识别
- 特征点识别(5个、68个)
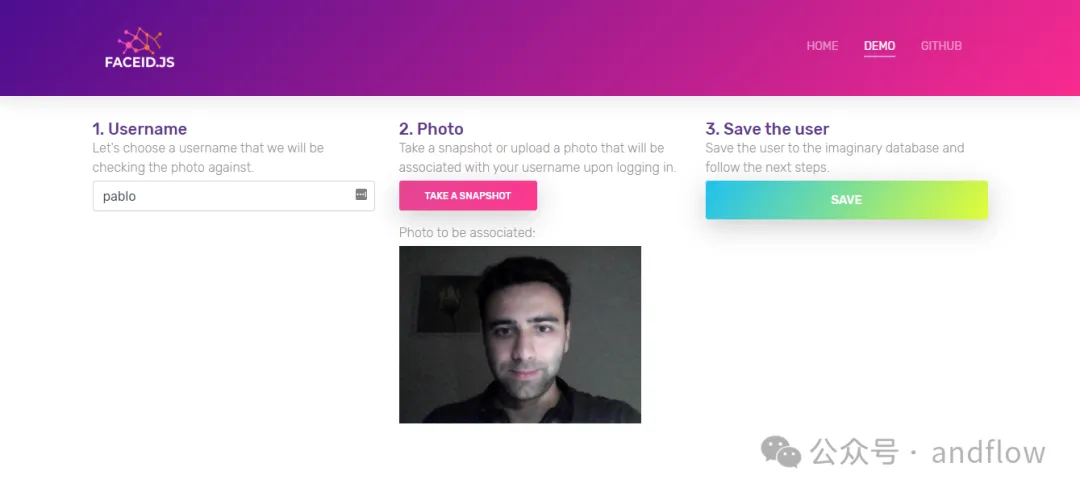
3.FaceID.js
https://github.com/gusgad/faceID.js

faceID.js通过将面部特征与用户相关联匹配,从而实现基于Web的身份验证系统。其核心技术是face-api.js。
本地运行非常简单,不需要NPM,只需要获取源代码,使用浏览器打开index.html即可。
产品推荐
-

售后无忧
立即购买>- DAEMON Tools Lite 10【序列号终身授权 + 中文版 + Win】
-
¥150.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Ultra 5【序列号终身授权 + 中文版 + Win】
-
¥198.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Pro 8【序列号终身授权 + 中文版 + Win】
-
¥189.00
office旗舰店
-

售后无忧
立即购买>- CorelDRAW X8 简体中文【标准版 + Win】
-
¥1788.00
office旗舰店
-
 正版软件
正版软件
- 全球AI顶会NeurlPS开始收高中生论文了
- 卷高考之后的下一步,卷论文?培养AI人才,要从娃娃抓起,这句话似乎越来越不像开玩笑了。本周五,顶级学术会议NeurIPS开设高中生论文Track的消息引爆了人工智能社区。消息援引自大会组织方的一项新公告。请注意,这不是workshop,是主会议:我们诚邀高中生提交与机器学习社会影响相关的研究论文,将在NeurIPS+2024上展示他们的项目。组委会将选择部分决赛入围者以虚拟方式展示他们的项目,并在NeurIPS主页上重点展示他们的作品。此外,最多五个获奖项目的主要作者将受邀参加在温哥华举行的NeurIPS
- 12分钟前 产业 0
-
 正版软件
正版软件
- Redmi迭代新机曝光:支持90W快充,搭载骁龙8s Gen 3,海外版命名POCO F6
- 3月26日消息,小米旗下有一款全新机型近日正式通过了国家3C质量认证,该机型型号为24069RA21C,由西安比亚迪电子工厂负责代工生产。这款新机在充电技术方面迎来了重大升级,支持高达90W的有线快充,这一功率在当前的手机市场中无疑属于领先水平,将为用户带来更快速、更便捷的充电体验。随着消息的进一步传出,数码博主们纷纷对这款新机进行了深入剖析。据他们透露,这款新机实际上是Redmi品牌的新系列产品,可以看作是RedmiNote12Turbo的升级版或者迭代机型。不仅如此,该机还将荣幸地成为首批搭载全新骁龙
- 22分钟前 小米 0
-
 正版软件
正版软件
- 小鹏G6黑武士版明日亮相,黑色涂装彰显个性
- 2022年4月10日消息,小鹏汽车今日正式公布了小鹏G6黑武士版的官方图片,这款备受瞩目的新车将于明日正式亮相。作为现有小鹏G6车型的全新演绎,黑武士版在设计中注入了更多运动元素,通过一系列黑色涂装的细节处理,使得整车更具运动气息和战斗感。小鹏G6黑武士版在外观设计上与普通版并无太大差异,但在内饰方面进行了更多运动元素的注入,通过一系列黑色涂装的细节处理,使得整车更具运动气息和战斗感。车辆采用了全新的运动座椅,并通过黑色涂装的细节点缀,进一步提升了座椅的视觉效在外观方面,小鹏G6黑武士版依旧基于现款小鹏G
- 37分钟前 0
-
 正版软件
正版软件
- 以假乱真,天工音乐大模型带来颠覆式AI体验
- 昨日,昆仑万维AI音乐生成大模型“天工SkyMusic”开启了免费邀测活动。诚邀媒体、行业专家以及感兴趣的音乐从业者们共同体验SOTA的音乐大模型产品。该产品能够让用户产生身临其境的体验,同时共同体验人声情感表达。邀测开始后,广大用户对“天工SkyMusic”AI音乐生成大模型的期望很高。工作人员在极短时间内收到了数十万份测试申请,其中包括众多专业的音乐创作人、媒体及行业专家。同时,还有大量测试申请源源不断地发至后台。在申请中,包括众多专业的音乐创作人、媒体及行业专家,还有大量的测试申请需要被源源不断地筛
- 52分钟前 产业 0
-
 正版软件
正版软件
- iPhone中国市场出货量暴跌33%,连续两月下滑趋势明显
- 3月27日消息,近期,iPhone在中国市场的出货量出现了惊人的下滑。据国外媒体报道,今年2月,iPhone在中国的出货量较去年同期大降33%,这已经是连续第二个月出现下滑。此前,苹果1月份的总出货量约为550万部,同比下滑幅度高达39%。分析人士认为,苹果此次销量下滑的原因复杂多样。一方面,农历新年的较晚到来影响了消费者的购买决策和市场的整体表现。另一方面,自去年9月推出新机型以来,苹果在中国市场的表现一直未能达到预期。与此同时,华为等本土品牌在高端手机市场的强劲表现,进一步挤压了苹果的市场份额。据小编
- 1小时前 02:05 苹果 0