如何使用Python和Dash开发Web应用?
 发布于2023-04-28 阅读(0)
发布于2023-04-28 阅读(0)
扫一扫,手机访问

Python Dash开发Web应用的控件基础
本文主要是通过Dash的Checklist组件,简单介绍使用Dash开发的Web应用
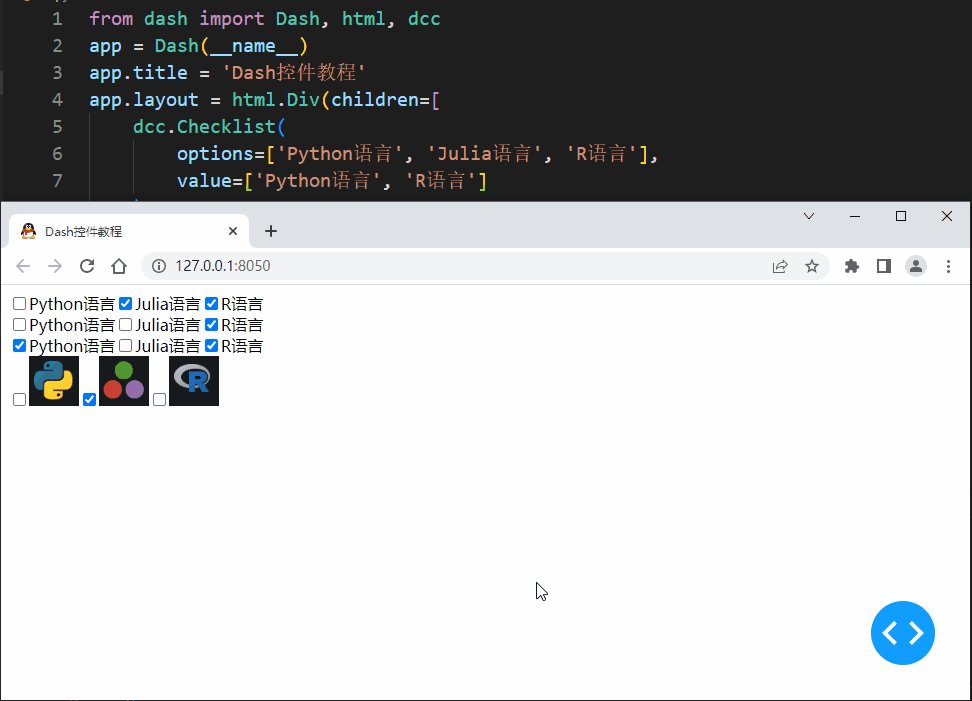
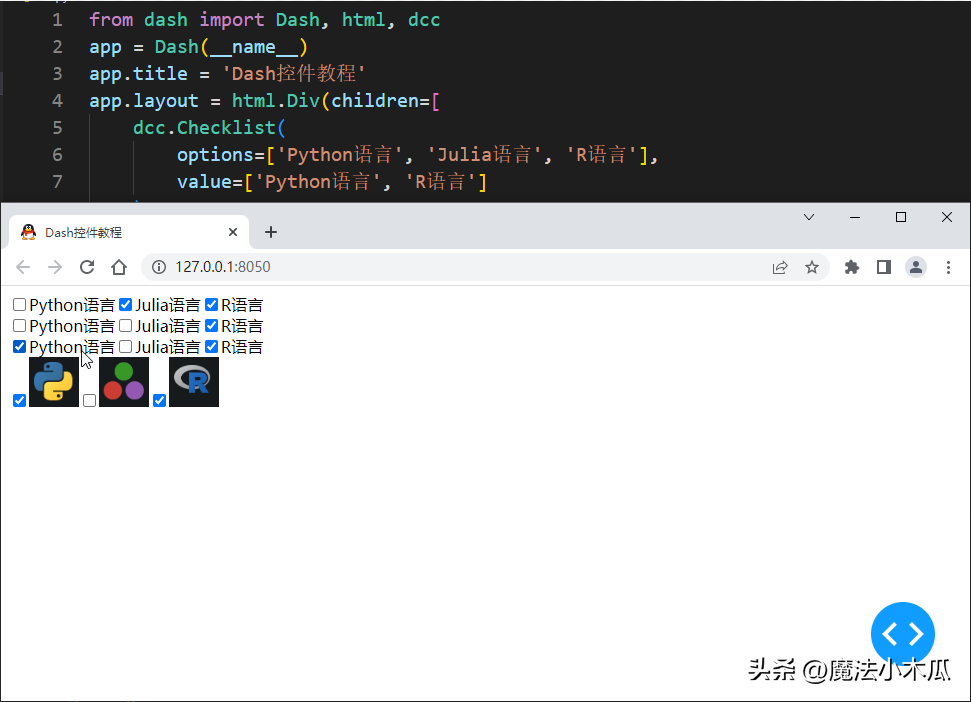
展示效果如下:

python dash简单基础
Dash应用程序由两部分组成:
- 第一部分是应用程序的布局(Layout),它描述了应用程序的外观。
- 第二部分描述了应用程序的交互性。
一、Dash的布局Layout
Dash应用的布局描述了应用的外观。布局是一个分层的组件树。
Dash HTML Components(dash.html)为所有HTML tags和HTML属性关键字参数描述提供类,如style, class和id。
Dash核心组件(dash .dcc)生成高级组件,如控件和图形。
Dash Layout有几个特点:
- 布局由组件树组成。
- 可创建复杂的可复用的组件。
- 核心组件模块dash .dcc包含一个名为Graph的组件,Graph使用开源的plotly.js JavaScript图形库呈现交互式数据可视化。js支持超过35种图表类型,并以矢量质量的SVG和高性能的WebGL呈现图表,详细可参考: plotly.py documentation and gallery。
- 对于编写文本块,可以使用dash.dcc中的Markdown组件。
- Dash核心组件(dash .dcc)包括一组较高级的组件,如下拉菜单、图形、标记块等。
1、Dash的HTML组件
Dash是一个web应用程序框架,它提供了围绕HTML、CSS和JavaScript的纯Python抽象。而不是编写HTML或使用HTML模板引擎,用Python和Dash HTML Components模块组成布局。
Dash HTML组件模块是Dash的一部分,可以在https://github.com/plotly/dash 找到它的源代码。
2、Dash的Core组件
Dash配备了用于交互用户界面的动态组件。
Dash核心组件模块可以被导入和使用,通过from dash import dcc 并允许访问许多交互式组件,包括下拉菜单、检查列表和滑块。
dcc模块是Dash的一部分,可以在https://github.com/plotly/dash 找到它的源代码。
二、Dash Core中的Checklist
dcc.Checklist是一个用于呈现一组复选框的组件。
下面我们借助Checklist控件,组建一个简单工程,以说明Dash开发Web应用的一些简单内容
Demo的目录结构如下:
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
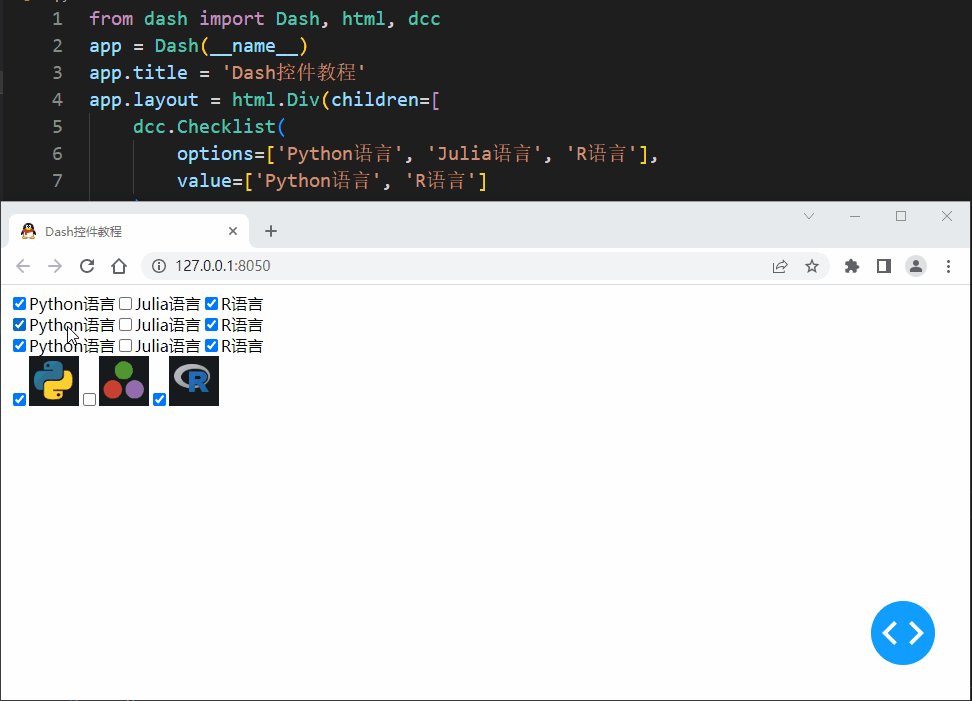
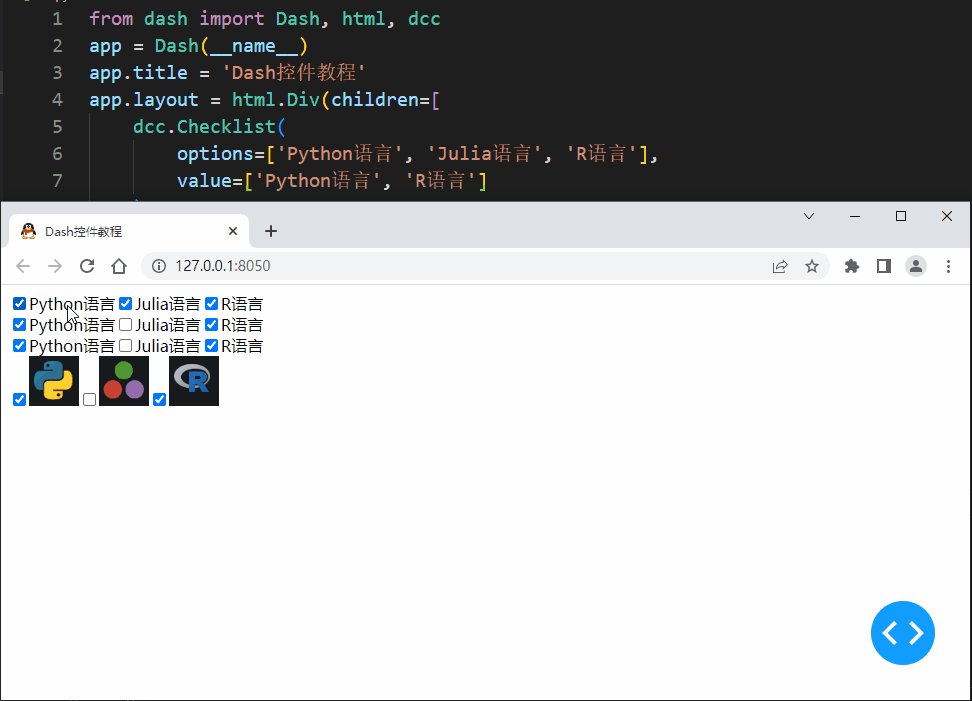
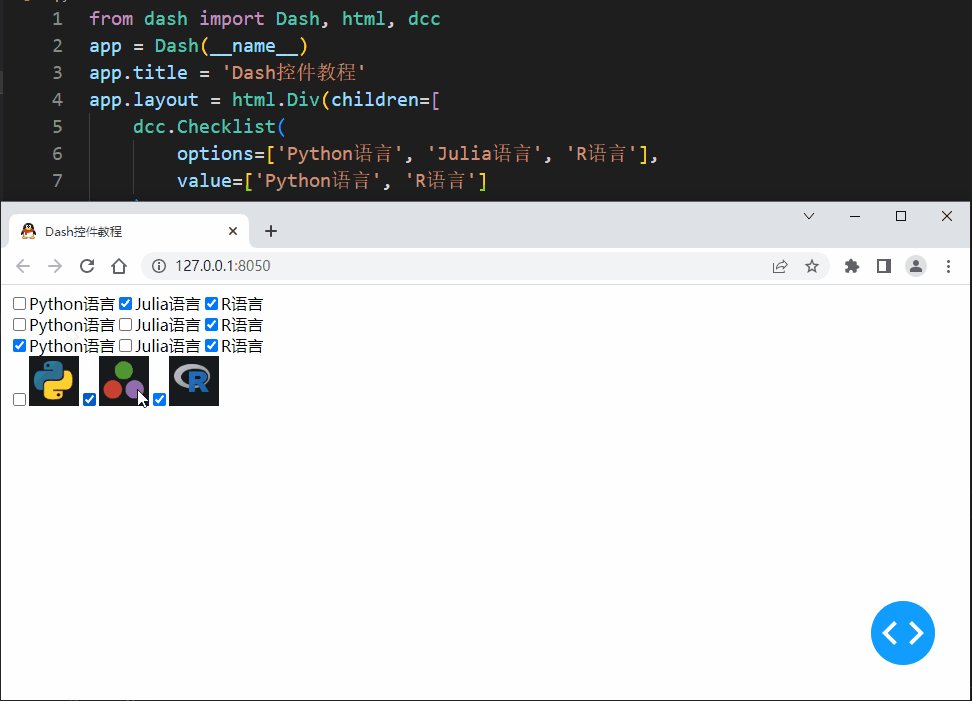
app.py的内容如下:
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
app.run_server(debug=True)运行工程:python app.py。
浏览器访问:http://127.0.0.1:8050。

Dash Demo
简单说明:
- assets目录,是官方推荐的用于存放我们的Dash应用所依赖静态资源文件的目录,如依赖的css、js、favicon.ico、各种图片及字体等静态资源。
- Dash控件有多种使用形式,很灵活,例如文中的Checklist,选项的标签(用户看到的)和值(传递给回调的)是等价的。使用时,我们更倾向于将它们分开,这样就可以很容易地更改标签,而不更改使用该值的回调逻辑。
产品推荐
-

售后无忧
立即购买>- DAEMON Tools Lite 10【序列号终身授权 + 中文版 + Win】
-
¥150.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Ultra 5【序列号终身授权 + 中文版 + Win】
-
¥198.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Pro 8【序列号终身授权 + 中文版 + Win】
-
¥189.00
office旗舰店
-

售后无忧
立即购买>- CorelDRAW X8 简体中文【标准版 + Win】
-
¥1788.00
office旗舰店
-
 正版软件
正版软件
- 揭秘Python面向对象编程的奥秘,助你轻松掌握类与对象
- 类的定义类是面向对象编程的基础单位,它定义了对象的结构和行为。在python中,使用class关键字定义类,类名要以大写字母开头。例如:classPerson:def__init__(self,name,age):self.name=nameself.age=age上面的代码定义了一个Person类,它有两个属性:name和age。其中init()方法是类的构造方法,它在创建对象时会被自动调用,用于初始化对象的属性。对象实例化对象是类的具体化,它拥有类的属性和方法。可以通过类名加上括号来创建对象,例如:p
- 5分钟前 Python 方法 对象 类 面向对象编程 实例化 属性 0
-
 正版软件
正版软件
- 探究Java线程同步和互斥的奥秘:揭示并发编程的精髓
- 深入剖析Java线程同步与互斥:掌握并发编程的精髓在现代计算机科学中,并发编程是至关重要的组成部分。为了协调多个线程之间的交互并确保代码的正确执行,需要对共享数据进行同步和互斥。Java作为一门流行的编程语言,提供了丰富的同步机制来管理线程之间的访问。本文将深入剖析Java线程同步与互斥,揭开并发编程的奥秘。一、Java线程同步基础同步是指多个线程对共享数据进行访问时,必须按照一定的顺序进行,以避免出现数据不一致的情况。Java提供了多种同步机制,包括:同步方法:通过在方法前加上synchronized关
- 15分钟前 多线程 并发 同步 volatile 互斥锁 原子操作 0
-
正版软件
- 最有效的方法学习Golang中的错误处理
- 错误处理在编程中是一个非常重要的主题。在Golang中,错误处理的方式与其他编程语言有所不同,因此需要掌握一些最佳实践来优化代码的可读性和可维护性。1.返回错误值而不是抛出异常与其他一些语言不同,Golang鼓励使用返回值来表示错误,而不是通过抛出异常来处理错误。这种方式使得代码更加清晰和可控。下面是一个示例:funcdivide(x,yint)(
- 30分钟前 实践 Golang 错误处理 0
-
正版软件
- 深入解析volatile关键字
- volatile关键字详解在多线程编程中,我们经常会遇到共享变量的读写问题。由于各个线程有自己的缓存,当一个线程对共享变量进行写操作时,其他线程无法立即看到这个写操作的结果,这就导致了数据不一致的问题。为了解决这个问题,Java提供了一个volatile关键字。volatile关键字用于修饰共享变量,它具有两个主要的特性:可见性:当一个线程对volatile
- 45分钟前 详解 关键字 0
-
 正版软件
正版软件
- 解答常见问题:Python 字典的疑难解决
- 1.如何在字典中添加键值对?在字典中添加键值对,可以使用以下两种方法:#方法一:使用方括号my_dict["key"]="value"#方法二:使用update()方法my_dict.update({"key":"value"})2.如何在字典中查找键?在字典中查找键,可以使用以下两种方法:#方法一:使用in运算符if"key"inmy_dict:print("Keyexists")else:print("Keydoesnotexist")#方法二:使用get()方法value=my_dict.get("
- 1小时前 00:40 Python 数据类型 运算符 字典 键值对 0
最新发布
-
 1
1
-
 2
2
-
3
- Vue组件中如何处理图片预览和缩放问题
- 436天前
-
 4
4
-
 5
5
-
 6
6
- Python实战教程:批量转换多种音乐格式
- 607天前
-
7
- WebSocket协议的优势与劣势分析
- 438天前
-
8
- java动态代理实例代码分析
- 608天前
-
 9
9
- java io文件操作删除文件或文件夹的方法
- 605天前
相关推荐
热门关注
-

- Xshell 6 简体中文
- ¥899.00-¥1149.00
-

- DaVinci Resolve Studio 16 简体中文
- ¥2550.00-¥2550.00
-

- Camtasia 2019 简体中文
- ¥689.00-¥689.00
-

- Luminar 3 简体中文
- ¥288.00-¥288.00
-

- Apowersoft 录屏王 简体中文
- ¥129.00-¥339.00