在 PHP 中存储 Div Id 并传递至 JavaScript
 发布于2025-01-06 阅读(0)
发布于2025-01-06 阅读(0)
扫一扫,手机访问
本文将介绍如何将 div id 存储在 PHP 变量中并将其传递给 javascript 代码。
我们将回答以下问题。
-
什么是
div id? -
如何将
div id存储在 php 变量中? - 如何将变量传递给 JavaScript 代码?
让我们直接跳进去。
html 中的 div id 是什么
div id 是 HTML 的一部分。我们使用它来识别唯一的 HTML 元素并应用 CSS 或 JavaScript 来设置元素的样式。
例子:

将 div id 存储在 PHP 变量中
可以将 div id 存储在 PHP 变量中,如下所示。
<?php
$divId = "Delft Stack Tutorials"
?>
<div id="<?php echo $divId;?>">
在上面的代码中,我们的 HTML 元素是 Delft Stack Tutorials,这也是我们的 div id。我们使用变量 $divId 来存储我们的 div id。
输出:
<div id="Delft Stack Tutorials">
将 PHP 变量传递给 JavaScript 代码
下面,我们将变量 $divId 传递给 JavaScript 代码。
<!DOCTYPE html>
<html>
<head>
<title>
Storing div id in a PHP variable
</title>
</head>
<body style="text-align:center;">
<h1 style="color:blue;">Jiyik</h1>
<h2 style="color:black">
Storing div id in a PHP variable
</h2>
<head>
<style>
.custmDiv {
border: 5px outset red;
background-color: lightblue;
text-align: center;
}
</style>
</head>
<?php
$divId = "Delft Stack Tutorials"
?>
<div class="custmDiv"
<div id="text/javascript">
<h3><?php echo"$divId";?> <h3>
</div>
</body>
我们在上面的代码中创建了一个 HTML 页面,并将变量 $divId 作为我们的 div id 传递。
本文转载于:https://www.lsjlt.com/news/569182.html 如有侵犯,请联系admin@zhengruan.com删除
下一篇:使用 PHP 在终端输出内容
产品推荐
-

售后无忧
立即购买>- DAEMON Tools Lite 10【序列号终身授权 + 中文版 + Win】
-
¥150.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Ultra 5【序列号终身授权 + 中文版 + Win】
-
¥198.00
office旗舰店
-

售后无忧
立即购买>- DAEMON Tools Pro 8【序列号终身授权 + 中文版 + Win】
-
¥189.00
office旗舰店
-

售后无忧
立即购买>- CorelDRAW X8 简体中文【标准版 + Win】
-
¥1788.00
office旗舰店
-
 正版软件
正版软件
- 探讨 Java JAX-RS 中 RESTful API 版本控制的重要性
- JAX-RS版本控制的必要性随着时间的推移,RESTfulapi可能会随着新功能和需求的添加而发生变化。没有有效的版本控制机制,打破后端更改或客户端无法处理API更新,可能会产生灾难性后果。因此,在创建和维护JAX-RSRESTfulAPI时,版本控制是至关重要的。JAX-RS中的版本控制方法JAX-RS提供了多种实现版本控制的方法:路径段版本控制:将API版本号作为路径的一部分,例如:/api/v1/users。查询参数版本控制:将版本号作为查询参数传递,例如:/api/users?version=1。
- 11分钟前 0
-
 正版软件
正版软件
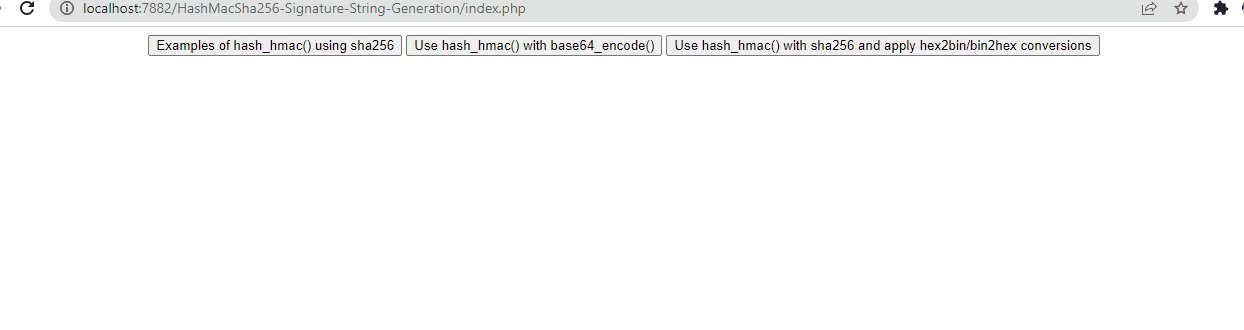
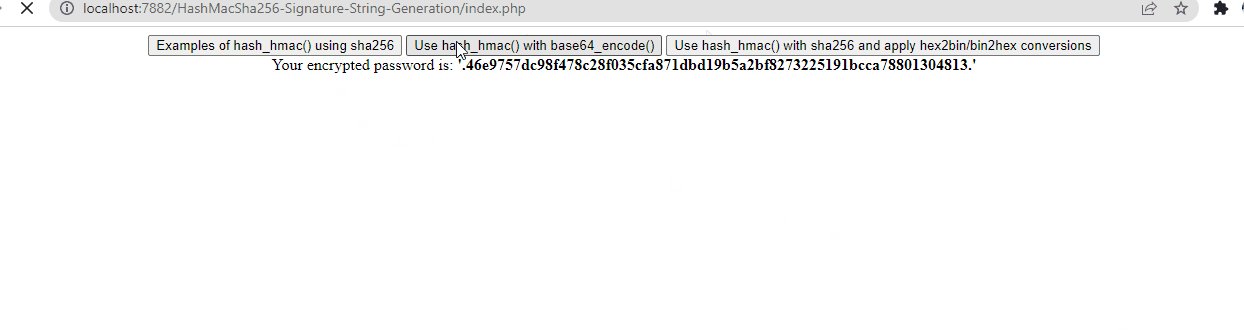
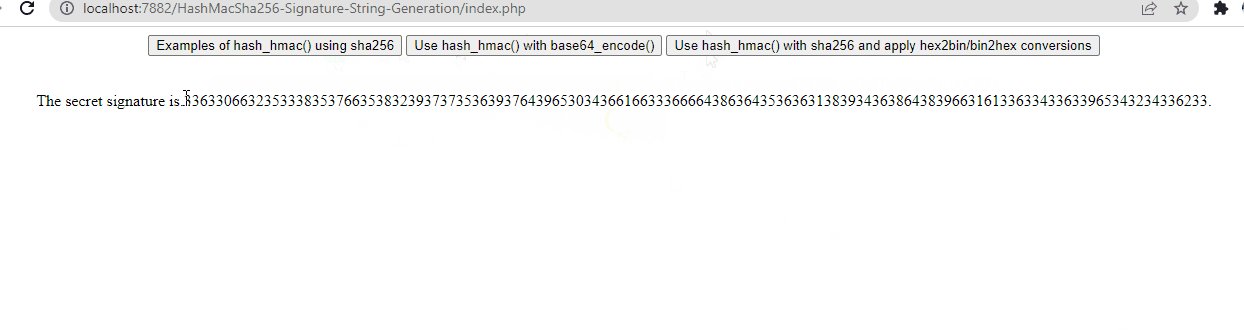
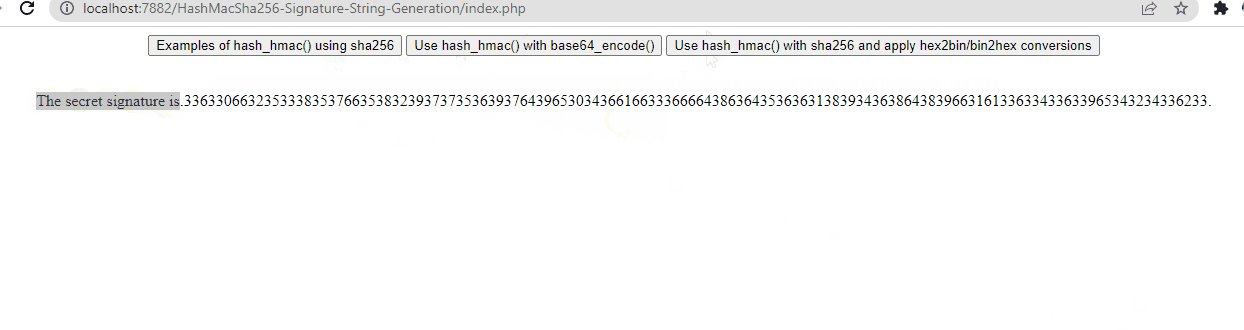
- 使用 Hash_hmac() 和 Sha256 在 PHP 中生成签名
- PHP具有用于数据安全的最佳加密功能之一。Hash_hMac()加密函数是最著名的加密器之一。我们将向你展示如何使用hash_hmac和sha256加密器来创建安全签名,你可以将其存储在数据库中或在你的登录表单中使用。php中的hash_hmac()函数hash_hmac()创建一个字母数字键控的秘密哈希值。它利用称为HMAC方法的加密身份验证技术。语法:hash_hmac($alGo,$data,$key,$binary=false);$algo是hash_hmac参数之一,用作签名秘密键控哈希值(St
- 21分钟前 PHP编程 后端开发 0
-
 正版软件
正版软件
- 冲破障碍:PHPStorm 助力你跨越 PHP 学习与编程的鸿沟
- PHPStORM是一款专为php开发者设计的代码编辑器,它集成了许多强大的功能,可以帮助您提高PHP的学习和编程效率。代码编辑PHPStorm提供了多种代码编辑功能,可以帮助您轻松编写代码。例如,代码自动补全功能可以自动补全您正在输入的代码,从而减少输入错误。代码格式化功能可以自动将您的代码格式化成统一的格式,使代码更易于阅读和理解。调试PHPStorm集成了强大的调试器,可以帮助您快速找到并修复代码中的错误。您可以使用调试器来设置断点,单步执行代码,查看变量的值,并修改变量的值。代码导航PHPStorm
- 36分钟前 调试 PHP 代码编辑器 phpstorm 代码重构 代码导航 智能提示 0
-
 正版软件
正版软件
- Kubernetes 与 Java 的默契合作:优化云应用程序效率
- 容器化与微服务kubernetes是一个容器编排平台,它允许您管理和协调容器化应用程序。容器提供了轻量级的打包方式,使应用程序及其依赖项与底层系统隔离。Java应用程序可以轻松地容器化,利用Docker等工具。容器化有助于应用程序的可移植性、可重复性和可扩展性。此外,Kubernetes支持微服务架构,这是将应用程序分解为独立服务的做法。微服务使应用程序更加模块化、灵活且易于维护。Kubernetes的Java支持Kubernetes提供各种特性和工具来支持Java应用程序,包括:JavaOperator
- 51分钟前 容器 Java 微服务 云应用程序 0
-
正版软件
- Go语言项目盘点:探索无限可能的Golang世界
- Golang项目全览:探索Go语言世界的无限可能Go语言(也称为Golang)是一种由Google开发的开源编程语言,自发布以来在开发者社区中备受关注。其简洁、高效、强大的特性使其成为了许多开发者的首选语言之一。本文将为您全面介绍一些Go语言项目和库,带您进入Go语言的世界,探索其无限可能性。一、Web应用开发GinGin是一个用Go语言编写的轻量级We
- 1小时前 01:09 项目 Golang 探索 0
最新发布
-
 1
1
-
 2
2
-
3
- Vue组件中如何处理图片预览和缩放问题
- 447天前
-
 4
4
-
 5
5
-
 6
6
- Python实战教程:批量转换多种音乐格式
- 618天前
-
7
- WebSocket协议的优势与劣势分析
- 449天前
-
8
- java动态代理实例代码分析
- 619天前
-
 9
9
- java io文件操作删除文件或文件夹的方法
- 616天前
相关推荐
热门关注
-

- Xshell 6 简体中文
- ¥899.00-¥1149.00
-

- DaVinci Resolve Studio 16 简体中文
- ¥2550.00-¥2550.00
-

- Camtasia 2019 简体中文
- ¥689.00-¥689.00
-

- Luminar 3 简体中文
- ¥288.00-¥288.00
-

- Apowersoft 录屏王 简体中文
- ¥129.00-¥339.00